
Over the past months we have been building quite some websites in Jekyll, including this website. When we were working on our latest Jekyll project we felt we needed something better than the default Jekyll pagination. So we set out to create a better and easier pagination for our blogs.
Concept
We believe it’s always good to provide people the appropriate amount of information. We also think that page interactions should be easy to use. That's why we came up with the following requirements:
- show the first and last page for easy navigation
- show a few pages around the current page for faster ‘page jumping’
- add placeholders for 'missing' pages
- a clear previous and next link for easy per-page navigation
- make it accessible for everyone
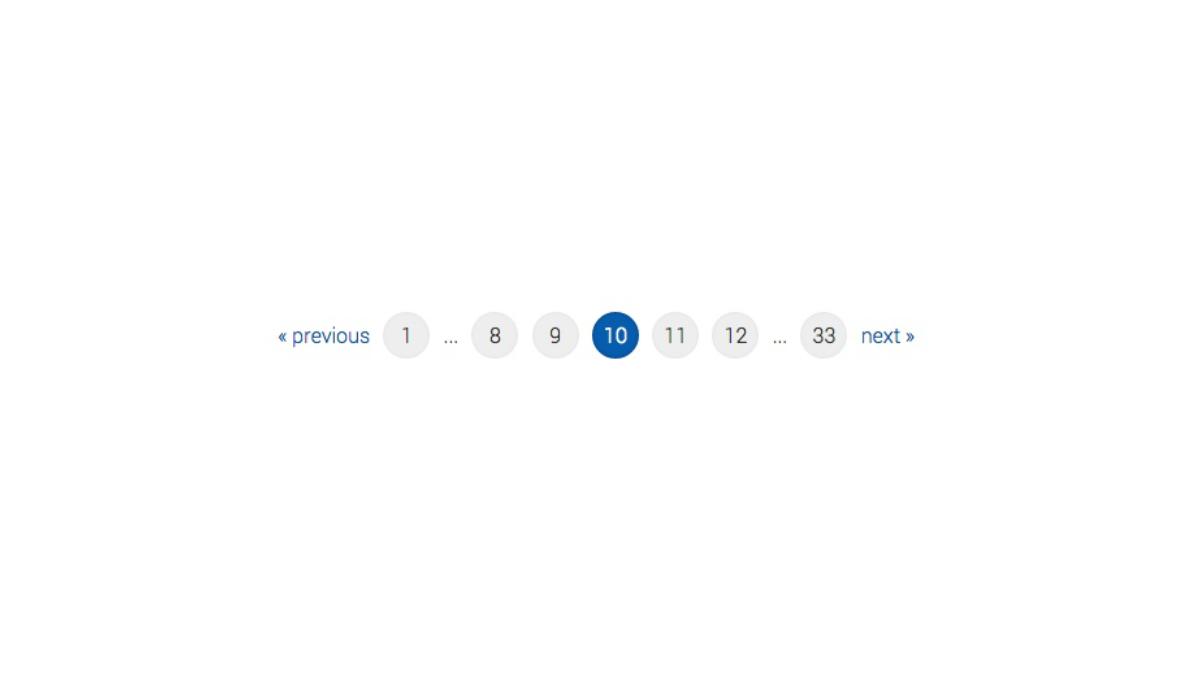
Elements

- ‘previous page’ link (when not on the first page)
- the first page
- ‘more pages’ indicator (depending on current page and pagination limit)
- ‘x’-amount of pages previous to current page
- the current page
- ‘x’-amount of pages next to current page
- ‘more pages’ indicator (depending on current page and pagination limit)
- the last page
- ‘next page’ link (when not on the last page)
Mobile-First and Responsive
In our growing mobile world we needed to make sure the pagination looks great on all screen sizes. Therefor we only display the previous link, current page and next link on small screens. When the screen size increases more pagination elements will be shown.

Accessibility
The markup we’re using is an unordered list with links. We didn't choose an ordered list because the list item numbers are not identical to the page numbers most of the time. As an extra we’ve added accessible friendly aria tags.
<p id="pagination-label" class="pagination-label sr-only" aria-hidden="true">Pagination</p>
<ul class="pagination" role="navigation" aria-labelledby="pagination-label">
<li class="previous">
<a class="pagination-item" href="/blog/page9" rel="prev">previous<span class="sr-only"> page</span></a>
</li>
<li class="page first">
<a class="pagination-item" href="/blog"><span class="sr-only">page </span>1</a>
</li>
<li class="pages-indicator pages-indicator--active pages-indicator--offset-9">
<span aria-hidden="true">...</span><span class="sr-only">Skipped pages indicator</span>
</li>
<li class="page offset-2">
<a class="pagination-item" href="/blog/page8"><span class="sr-only">page </span>8</a>
</li>
<li class="page offset-1">
<a class="pagination-item" href="/blog/page9"><span class="sr-only">page </span>9</a>
</li>
<li class="page offset-0 current-page">
<span class="pagination-item"><span class="sr-only">current page</span><span aria-hidden="true">10</span></span>
</li>
<li class="page offset-1">
<a class="pagination-item" href="/blog/page11"><span class="sr-only">page </span>11</a>
</li>
<li class="page offset-2">
<a class="pagination-item" href="/blog/page12"><span class="sr-only">page </span>12</a>
</li>
<li class="pages-indicator pages-indicator--active pages-indicator--offset-23">
<span aria-hidden="true">...</span><span class="sr-only">Skipped pages indicator</span>
</li>
<li class="page last">
<a class="pagination-item" href="/blog/page33"><span class="sr-only">page </span>33</a>
</li>
<li class="next">
<a class="pagination-item" href="/blog/page11" rel="next">next<span class="sr-only"> page</span></a>
</li>
</ul>
In action
Use it yourself
If you like our pagination and have a Jekyll blog yourself go ahead and grab it from Github.